非常优秀的免费网站性能分析工具-SpeedVitals
SpeedVitals 免费网站性能分析工具,最佳化网站使用体验 Last updated 1 day agoby
SpeedVitals 免费网站性能分析工具,最佳化网站使用体验
身为网站管理者经常会去改动网页各项参数,或是调整看得到的版型设计等相关细节,
在搜索引擎即将开始提高 大多数情况会使用
SpeedVitals 和GTmetrix 一样会在检测结果显示评级得分,
同样会显示网页大小、TTFB、LCP、CLS 和TBT 等各项指标,
SpeedVitals 会显示最佳化建议,也有来自Lighthouse 最佳化技巧说明,
能让网站管理者在调整和修改时做为参考,虽然透过浏览器内建的开发人员工具一样能够测试这些数据,
但是 SpeedVitals 可以测得不同地区的网络连接情形,而且使用上没有限制。
开启SpeedVitals 输入要检测的页面网址,可从下方选择装置类型和测试数据中心位置所在国家。
SpeedVitals 可以选择标准行动装置、标准桌面,
或是以特定装置浏览像是MacBook、iPad、iPhone、Samsung Galaxy、小米或Motorola 等等,
对于测试模拟的相关数据很有用。
测试节点包括美国、荷兰、日本、南韩、印度、澳大利亚、英国、德国和巴西。
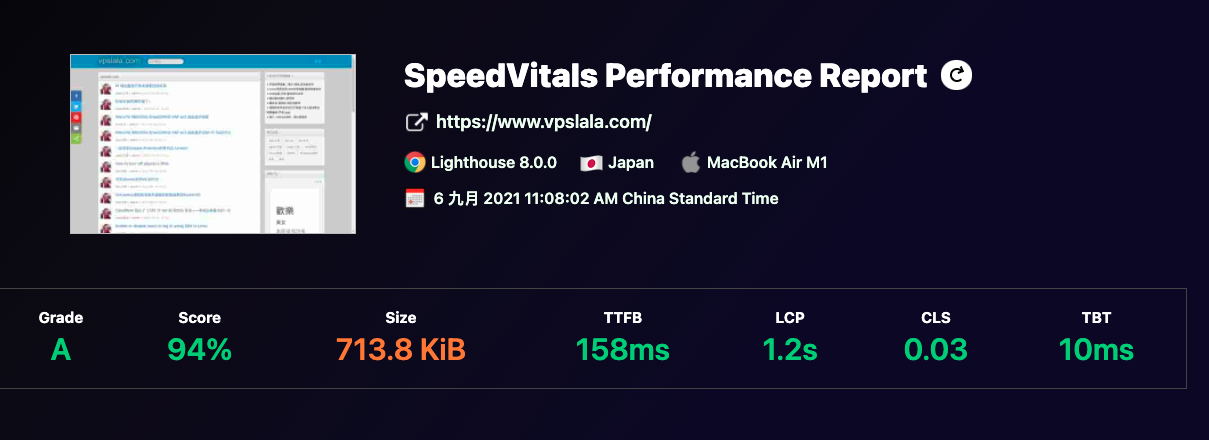
测试结果页面会显示使用的Lighthouse 版本、测试国家和测试类型,
最上方会列出各项测试指标得分,如果分数较好会以绿色显示,较差或不佳则是橙色和红色,
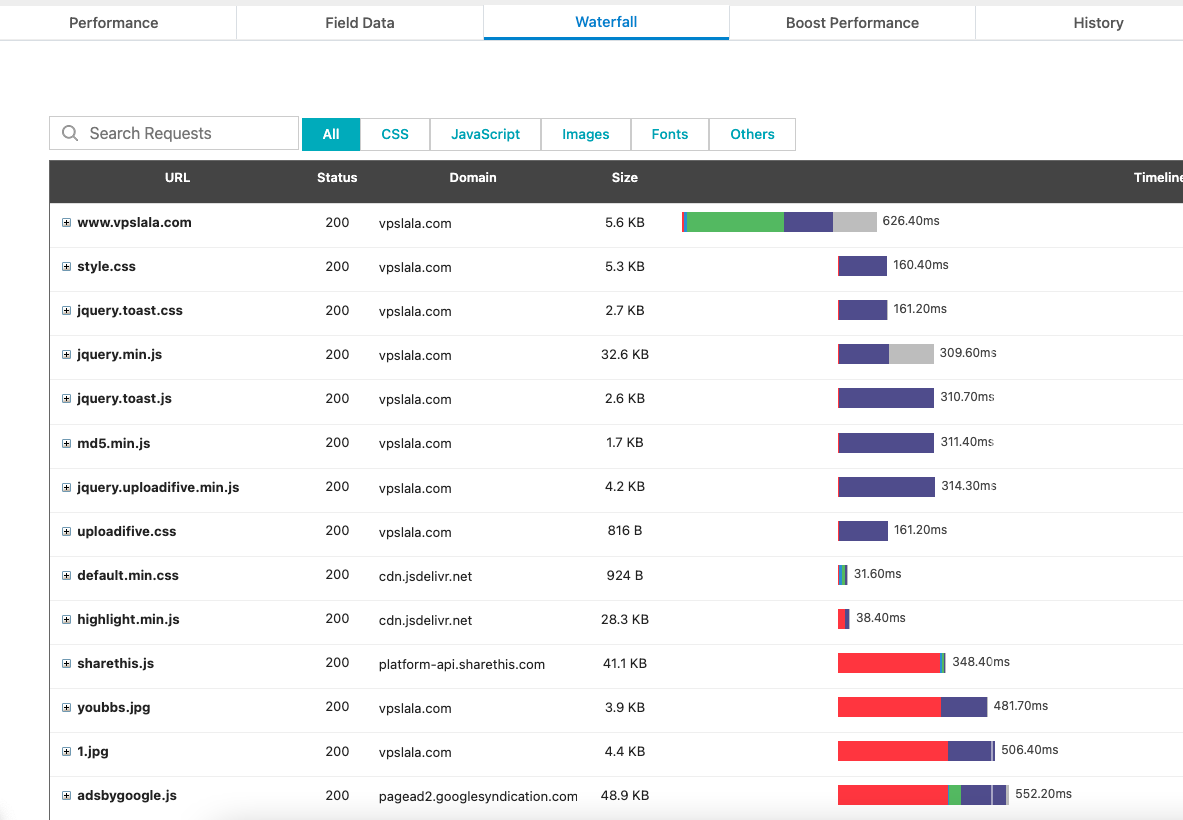
也会有网页的各项资源大小比例和数量计算,
像是比较常见的网页字型、JavaScript、图片、CSS 或是其他媒体文件等等,
文件大小和数量可以判断出是否有那些资源拖慢了网页加载速度。
下面是本站测试数据。。。。


如果需要测试网站速度各方面的数据,非常推荐SpeedVitals