一个无聊的项目-liveterm,构建一个终端模式的网站
一个无聊的项目-liveterm,构建一个终端模式的网站
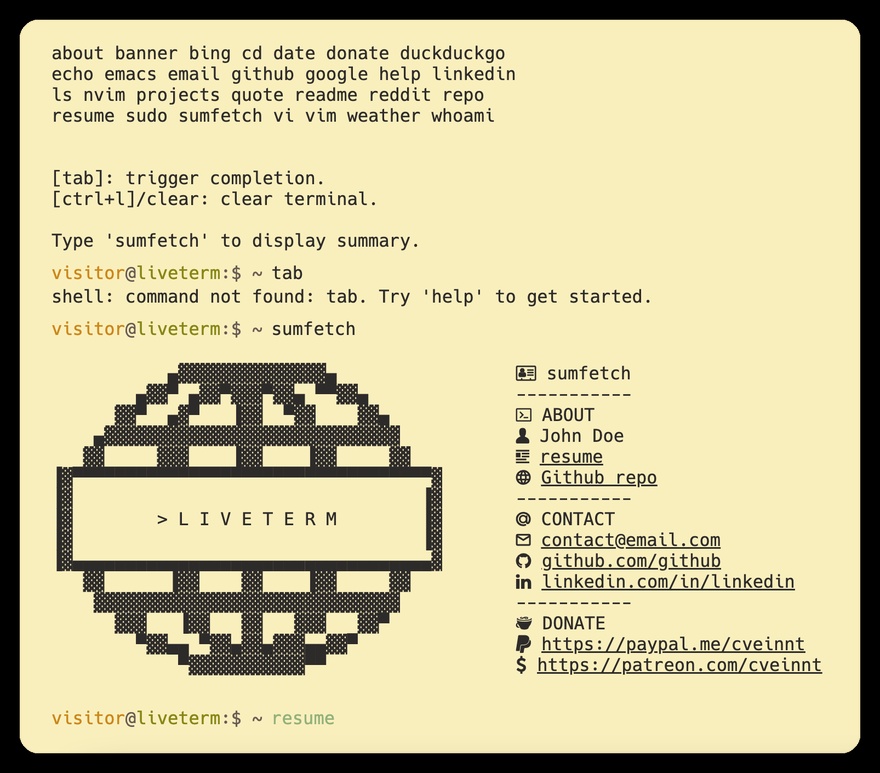
liveterm高度可定制,易于使用,最小的终端样式的网站模板,由Next.js提供支持。
使用 LiveTerm 构建一个简单的网站只需几分钟,您只需要处理一个文件:
.克隆此存储库后,只需运行并开始编辑即可构建您的网站!
config.jsonyarn install && yarn devconfig.json
LiveTerm可用于构建各种网站:
个人网站 浏览器起始页 项目页面 或者也许只是一个很酷的浏览器音乐播放器...要有创意!
iShot_2022-05-18_19.16.47.png

LiveTerm 需要包管理器。您可以在此处安装。yarn``yarn
只需在终端中运行以下命令:
1sh -c "$(curl -fsSL https://raw.github.com/Cveinnt/LiveTerm/main/install/install.sh)"
这会将 LiveTerm 安装到当前目录。您可以通过以下方式开始构建您的网站:
1cd LiveTerm && yarn dev
开始编辑并尝试保存并查看更新的更改!config.json
或者,您可以将此存储库克隆到您选择的位置
1git clone https://github.com/Cveinnt/LiveTerm.git && cd LiveTerm
然后安装依赖项并开始在那里开发:
1yarn install && yarn dev
LiveTerm 90% 的配置都是通过文件config.json完成的。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
{
"readmeUrl": // create a Github README and link it here!
"title": // title of the website
"name": // your name, included in 'about' command
"ascii": // ascii art to display
"social": {
"github": // your handle
"linkedin": // your handle
},
"email": // your email
"ps1_hostname": "liveterm" // hostname in prompt
"ps1_username": "visitor", // username in prompt
"resume_url": "../resume.pdf", // path to your resume
"non_terminal_url": "W",
"colors": {
"light": {
...
},
"dark": {
... // you can use existing templates in themes.json or use your own!
}
}
}
在线演示